今天在查看Post的时候发现在主页显示的时候,标题里的英文字母大小写正常,而在文章详细页面看到的标题却全是大写,感觉需要修改一下,在网上找了一圈又是说装插件,又是说改代码但是就是没给方法,不是很靠谱,于是自己摸索了一下,发现很简单,2步搞定,修改其他样式也可以参考本教程。
下面是方法:
Step 1:
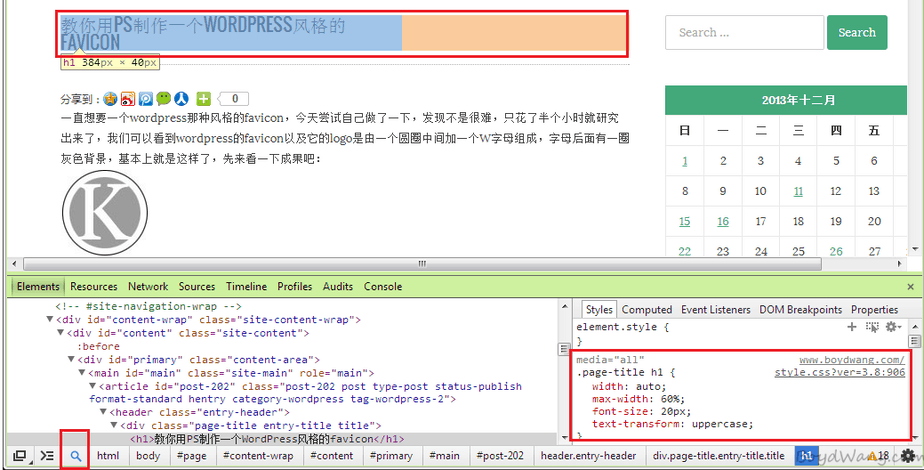
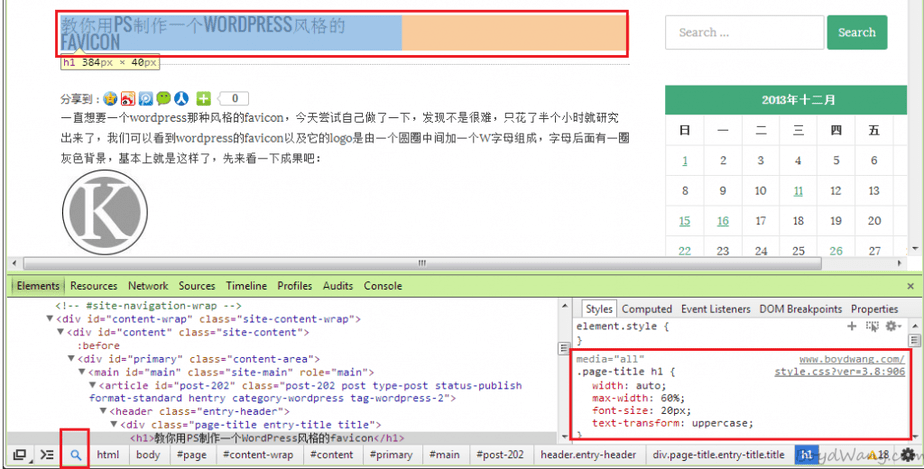
用Chrome打开一个文章页面,按一下F12,打开开发人员工具,点击左下方的那个放大镜,然后在标题上点击,此时注意右下方显示了当前标题的css,我们可以看到它的名字是.page-title h1,路径是在style.css里,

Step 2:
打开WordPress的仪表盘(Dashboard),在外观-编辑里点击
style.css
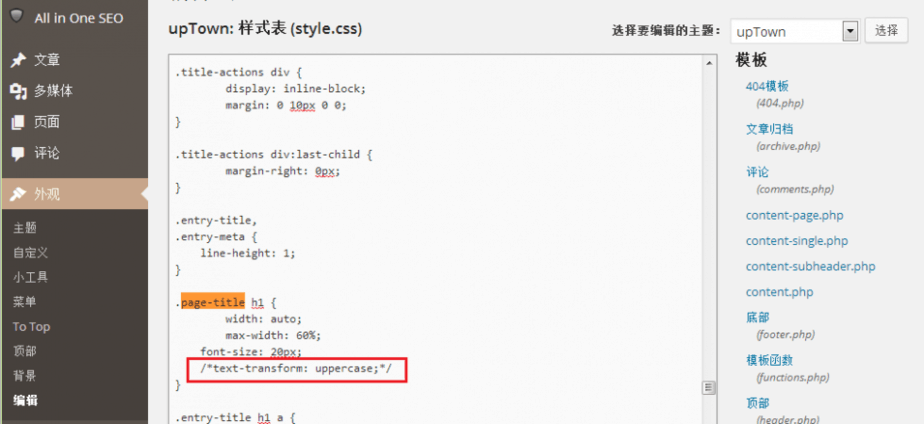
在打开的文件里用chrome的查找功能(ctrl+F)找到
.page-title h1
我们把下面这一行删除或注释掉就可以了
text-transform: uppercase

然后点一下“更新文件”,再回到文章页面看看,是不是样式已经改掉了。
原创内容,转载请保留原地址。