通过 「图形化编程」Scratch 五角星 的学习,相信小伙伴们已经对 Scratch 的 pen 扩展库有了一定的了解,并且也学会了画 五角星,那么这节课我们就来学习一个更为复杂的图形,星星圆环
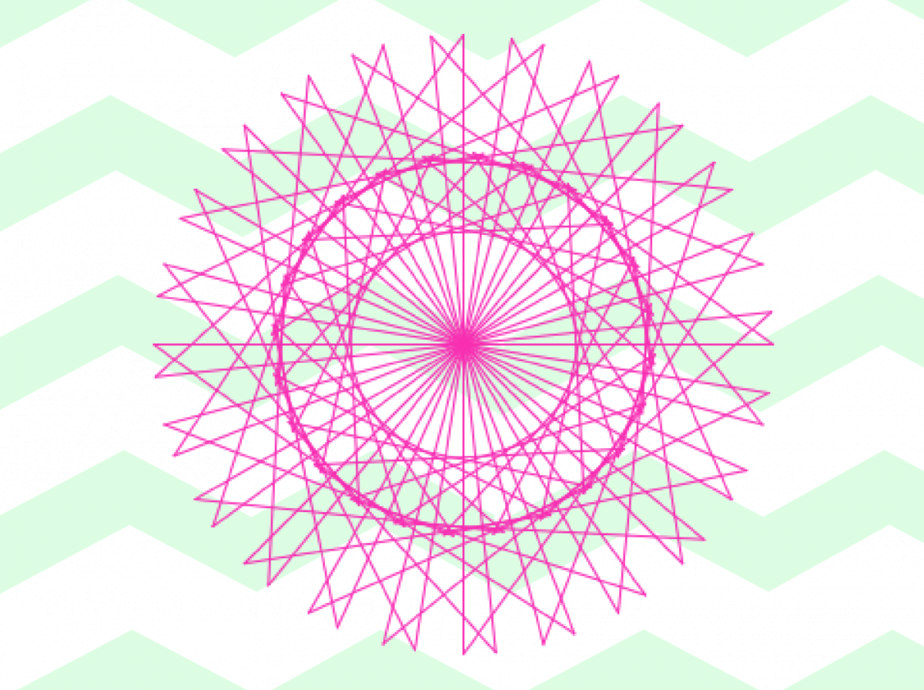
直接看图吧

是不是很好看呀,而且实现起来只需要在上节实现的代码上加上两行代码就可以画出这个图形啦。
实现原理
请你先自己思考一下怎么实现吧,如果没有思路的话,给你一点小提示,我们把这个图形放慢看看,看看能找出什么规律吗?

这个图形呀,其实是两种运动的组合,一个是画五角星,一个是转圆圈,先画一个五角星,然后转一个角度,再画一个五角星,再转一个角度,以此类推,一个圆转完,就变成这个美丽的图形了,画五角星上节课我们已经学过了,转圈怎么办呢?答案是用循环。先转一个角度,这里我们选 15 度,然后再执行一次,再转 15 度,再执行一次,再转 15 度,那一共要转多少次呢?转一圈是 360 度,一次转 15 度,那么
360 / 15 = 24
也就是说需要转 24 次,就刚好转完了一圈,然后每转一次,画一个五角星,一直到转完一圈,这个图形就画好啦。
代码实现
首先我们打开上节课已经实现的代码,你可以通过这个 网址直接改编我做好的项目接着实现:
https://scratch.mit.edu/projects/371113255
- 在原来的执行 5 次的循环外面再加一个循环,执行 24 次
- 在原来的执行 5 次的循环下面加一句,右转 15 度,也可以左转 15 度,就完成啦
啊?就这么简单啊?
对,就这么简单啊。。
完整程序图

完整项目地址
https://scratch.mit.edu/projects/392118136
还没完呢
嗯?还要讲什么啊?当然是启发你的思考啦,五角星你会画了,你会画正方形,正三角形,正五边形,正八边形吗?试试用上节课的推导五角星转过角度的方法推导出来需要循环几次,每次需要转过多少度啊?
然后在用正方形,三角形替换这节课实现的代码,是不是就有好多不同的三角圆环,正方形圆环了?

这里我列出来一个表格给你参考吧,
| 图形 | 循环次数 | 转过角度 |
|---|---|---|
| 正三角形 | 3 | 120 |
| 正方形 | 4 | 90 |
| 正五边形 | 5 | 72 |
| 正六边形 | 6 | 60 |
| 正八边形 | 8 | 45 |
| 正十二边形 | 12 | 30 |
图形边数越多,图形越大,记得把移动步数改小一点呦,还有,试试把角度改成一个稍微奇怪一点的数值,比如改成 91 度,看看会有什么奇妙的效果吧,自己试试看
今天就到这里吧